Glattes Newton Fraktal

Normalerweise wird die Farbe bei Fraktalen aus der Anzahl der Iterationen bestimmt, die berechnet wurden, bevor die Abbruchbedingung ist. Wenn man jedoch den Abstand der letzten beiden Rechenergebnisse mit einbezieht, lässt sich die Anzahl mit Nachkommastellen angeben und daraus eine gleichmäßige Färbung erzielen.
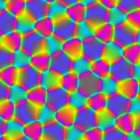
Spiralisierende Spiralen

Es is an der Zeit, wieder mal etwas WebGL zu machen. Und hier ist es. Spiralisierende Spiralen mit einen Minimum an Code.
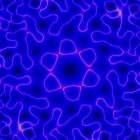
Hexagonale Ringe

Dieses Muster besteht aus bewegten Ringen in einem hexagonales Raster mit Neon-Farben.
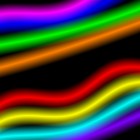
Wellenbalken

Heute habe ich die Animation von gestern noch weiter verändert durch Wellen und durch Code-Optimierungen.
WebGL – Balken

Heute habe ich ein paar existierende Farbbalken von thygate@gmail.com and malc (mlashley@gmail.com) erweitert. Ich habe weitere Farben hinzugefügt, die Bewegung geändert und die Farbüberblendung korrigiert.
WebGL

Seit einigen Jahren beschäftige ich mit Open GL und auch mit WebGL. Man kann bei https://glslsandbox.com mühelos neue OpenGL-Fragment-Shader erstellen oder lernen GLSL zu schreiben, in dem man zahlreiche bereits existierende Shader modifiziert. Und nun habe ich es geschafft WebGL innerhalb meines WordPress-Blogs zu verwenden. Leider versucht WordPress meinen Code neu zu formatieren. Es ändert […]